Visbug – Tiện ích Chrome không thể thiếu của Designer
Visbug là một tiện ích mở rộng của Chrome do Google Developer Team cung cấp nhằm mục đích giúp cho người sử dụng có thể xem và chỉnh sửa giao diện web trực tiếp mà không cần F12.. Hãy cùng Kenh76.net tìm hiểu về tiện ích này.
Giới thiệu Visbug
VisBug là một thanh công cụ mở rộng chrome mã nguồn mở của Google. Nó được phát hành vào năm 2018 và được bán trên thị trường là FireBug cho thiết kế web giao diện người dùng. Nó có các công cụ để thay đổi bố cục trang web và giúp thực hiện các chỉnh sửa CSS nhỏ.
Cài đặt tiện ích
Cài đặt rất đơn giản, tiện ích này là một Chrome Extension. Bạn vào đây để cài vào Chrome của bạn VisBug Chrome Extension. Tin hơi buồn là bản Firefox Extension đang được Dev chưa ra lò nên bạn thích dùng Firefox sẽ phải đợi một thời gian nữa nhé.
Chức năng của VisBug
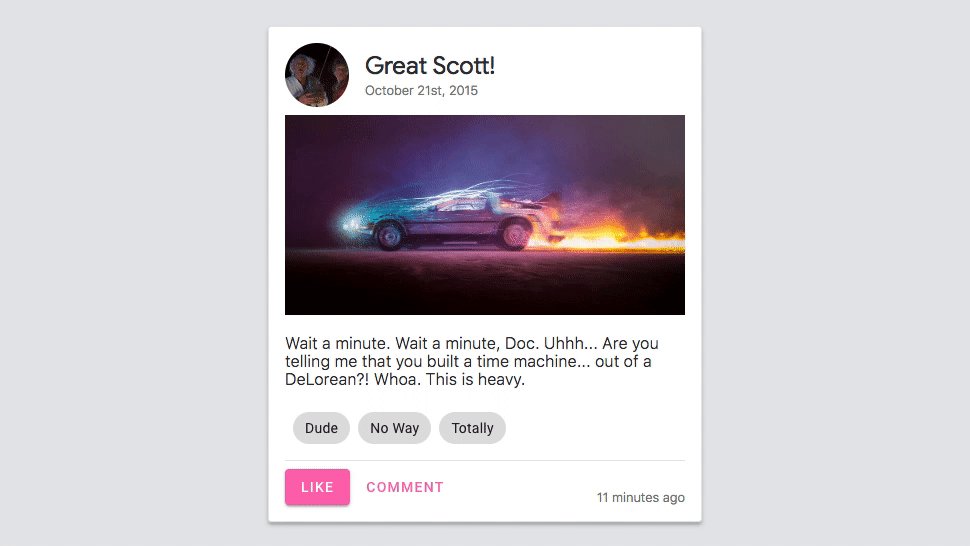
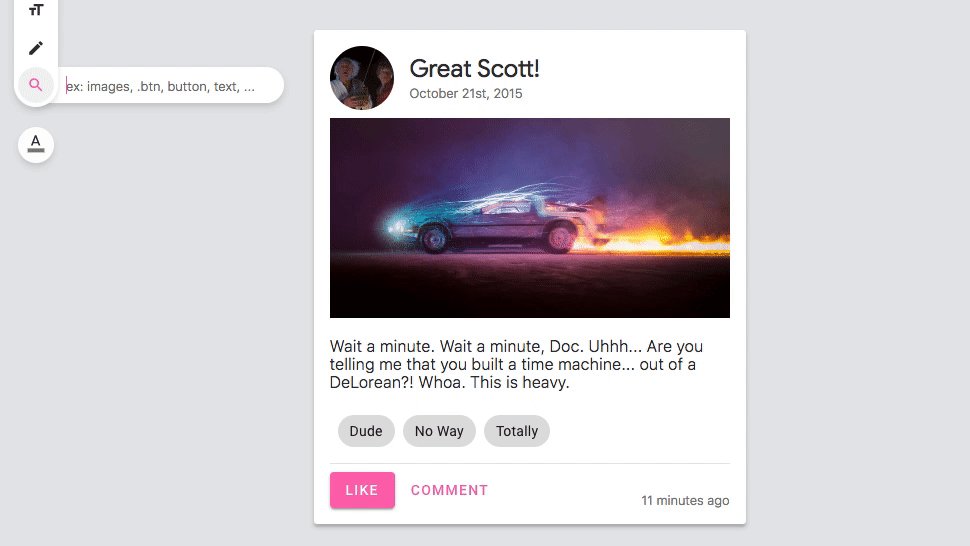
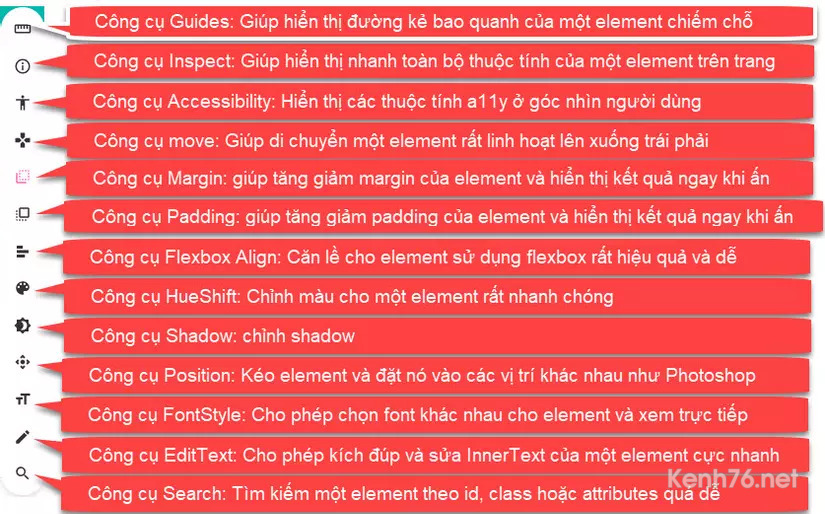
Sau khi Thêm vào Chorme. Bạn muốn debug trang web nào đó. Bạn hãy ấn icon VisBug trên thanh Address. Chúng ta sẽ thấy một thanh công cụ khá giống Photoshop hiện ra ở cạnh bên trái màn hình. Các chức năng chính của các icon như sau: 
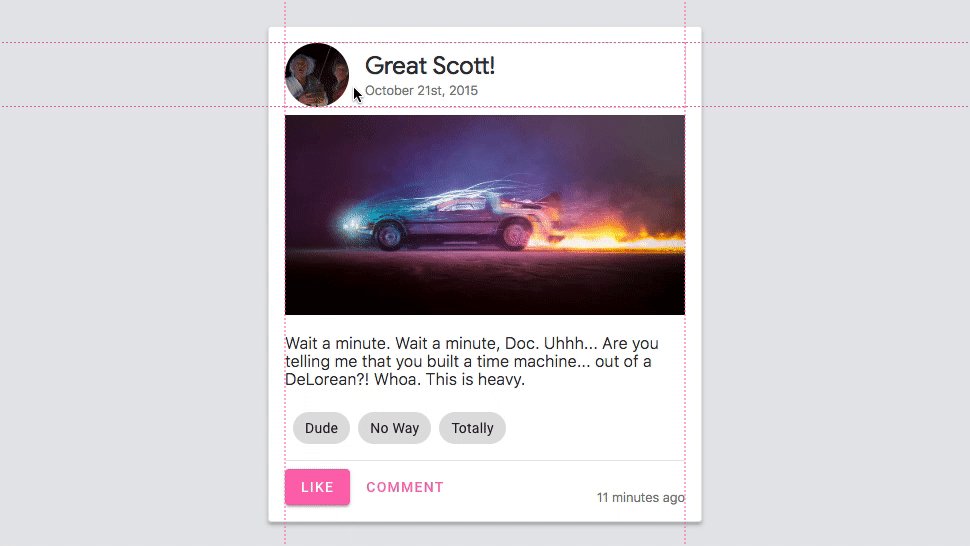
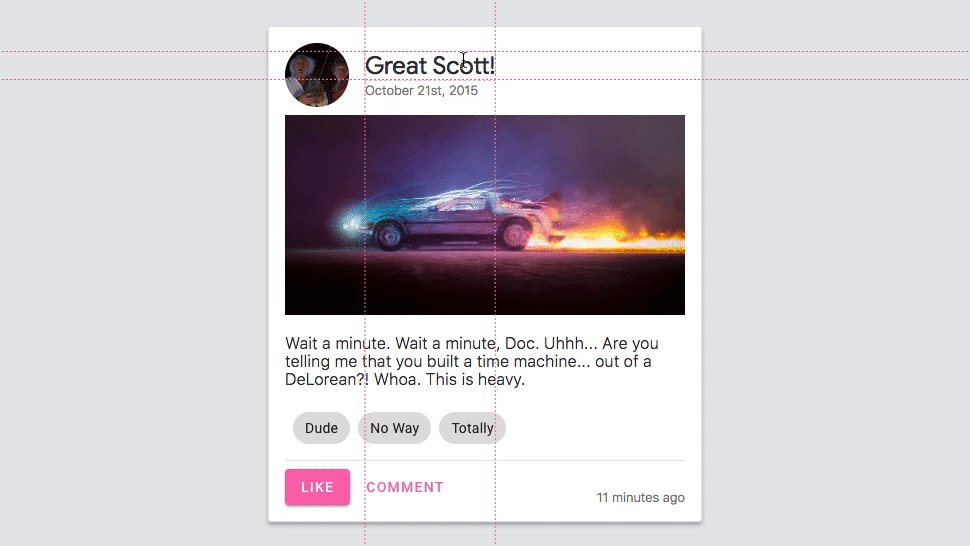
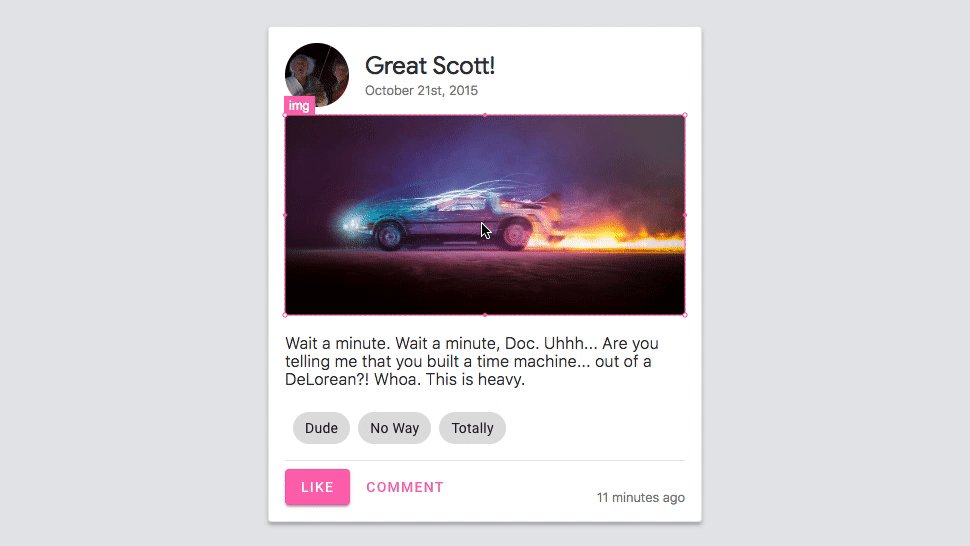
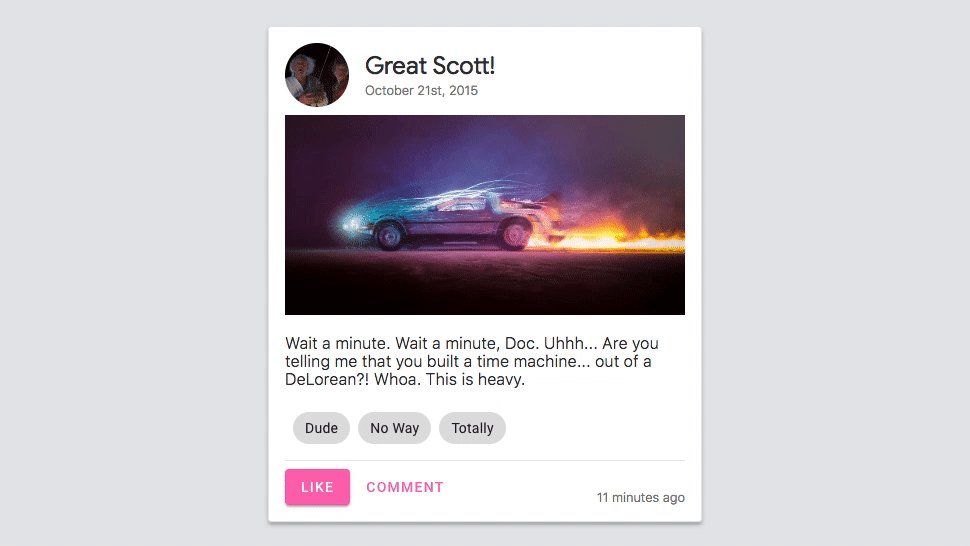
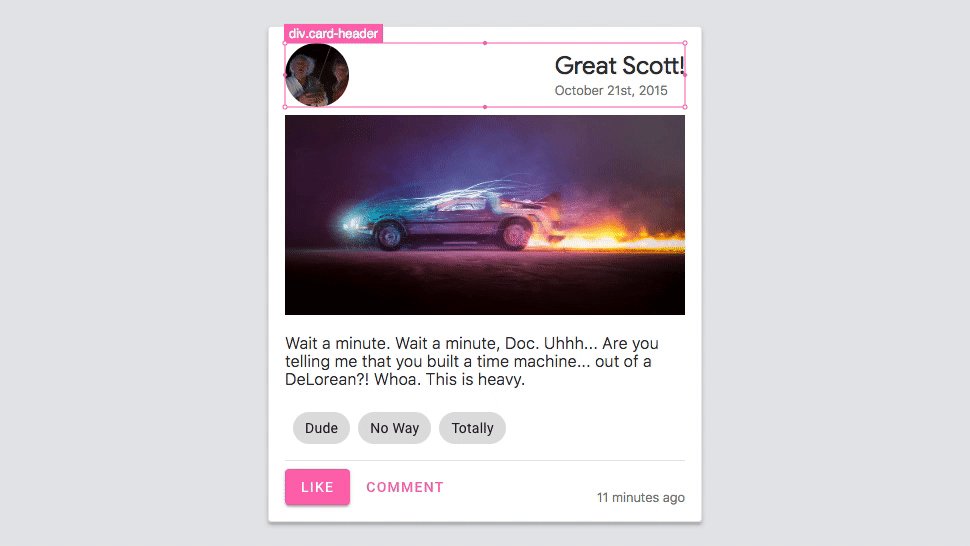
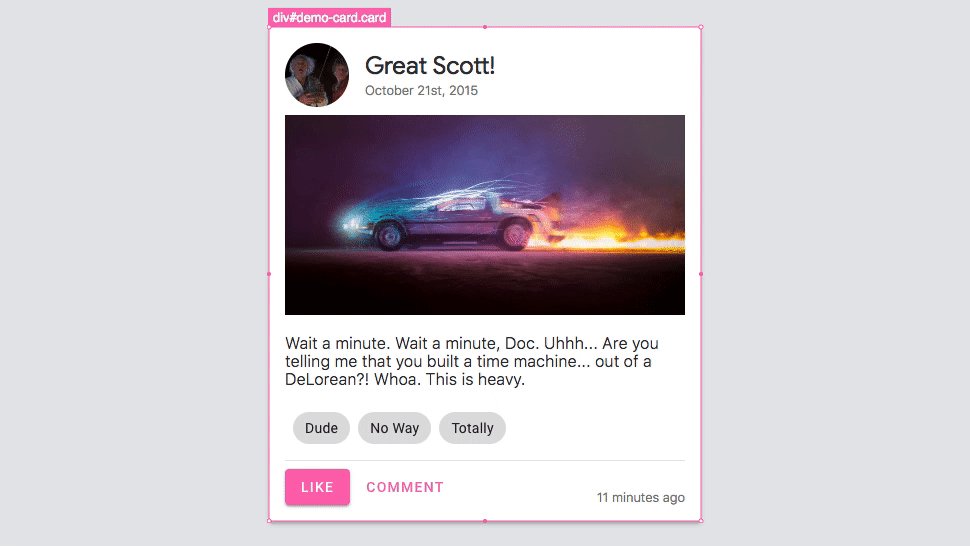
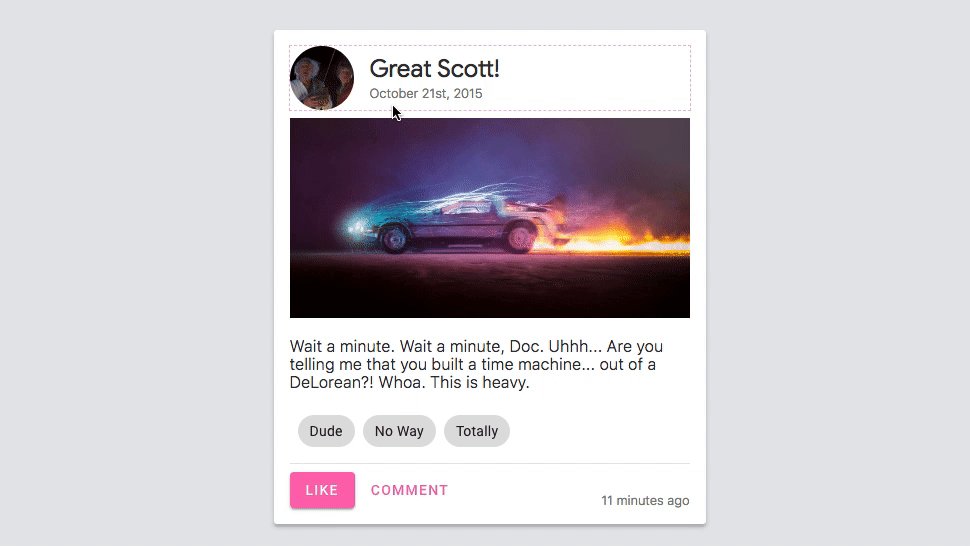
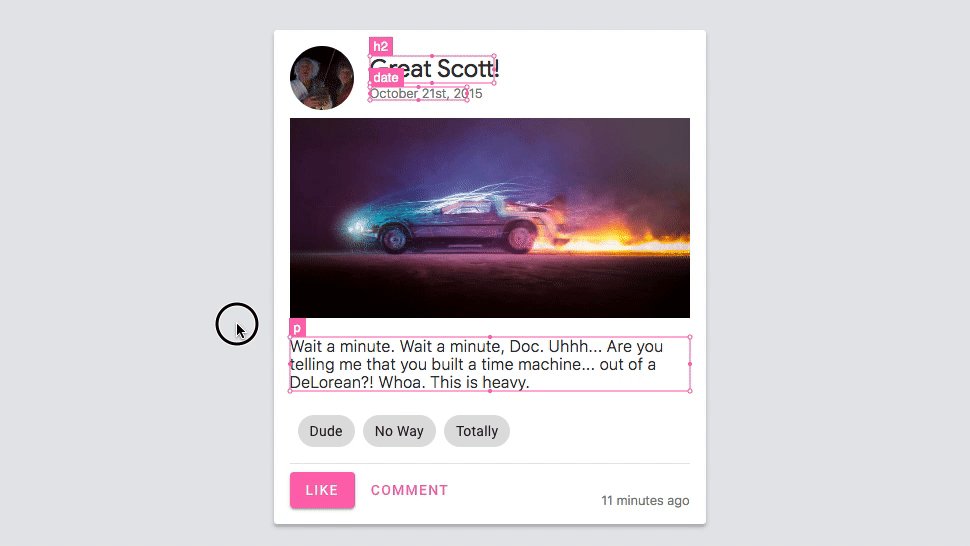
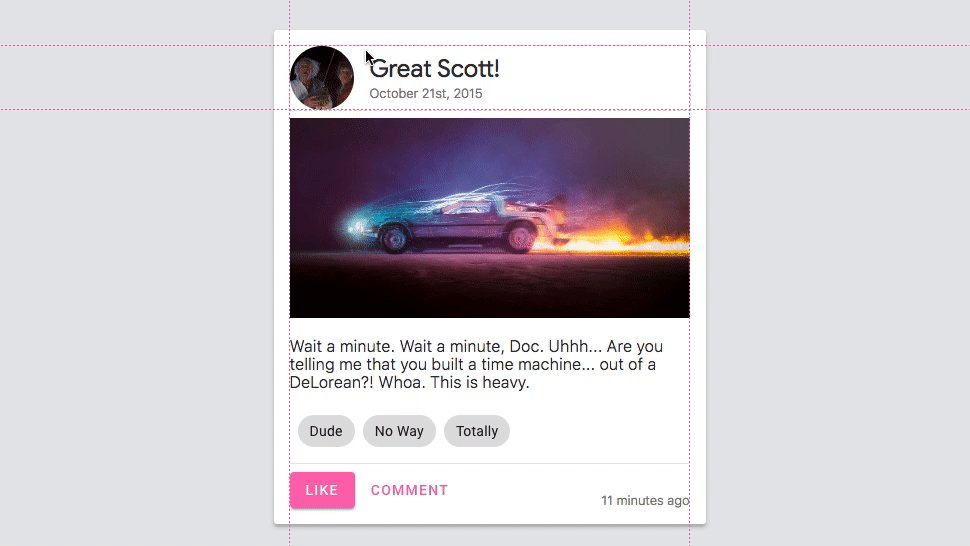
Guides
Công cụ này sẽ giúp hiển thị các đường kẻ bao quanh một element, thể hiện vị trí và chỗ trống mà nó chiếm.
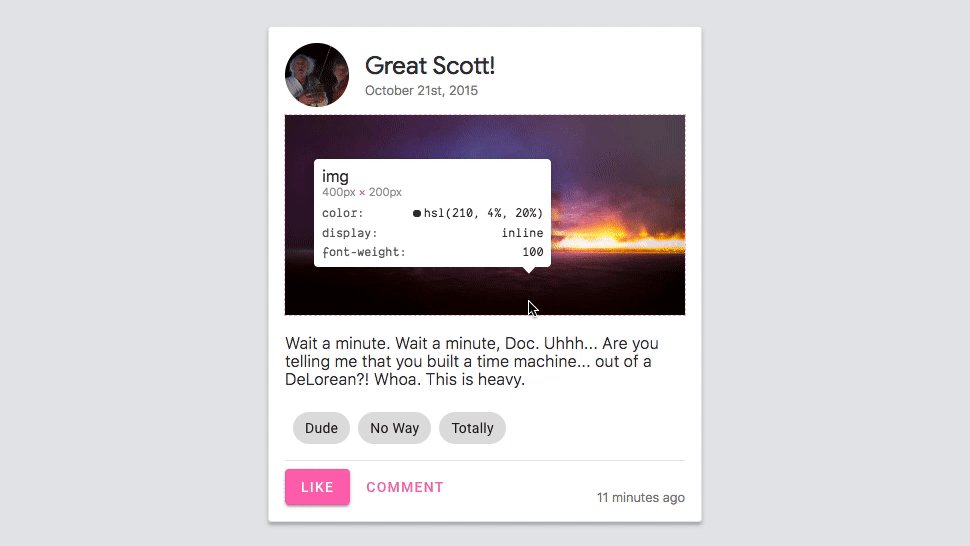
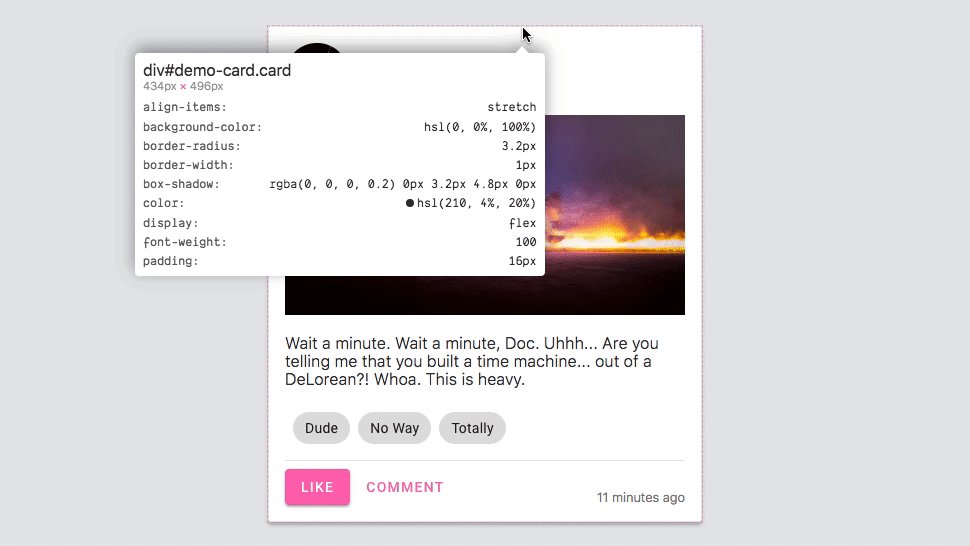
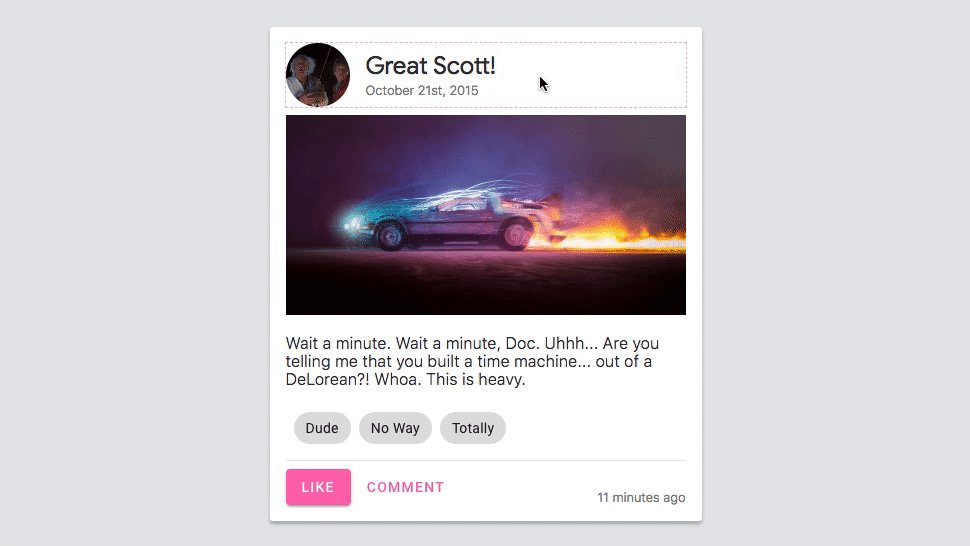
Inspect
Giúp hiển thị nhanh toàn bộ các thuộc tính của một element trên trang
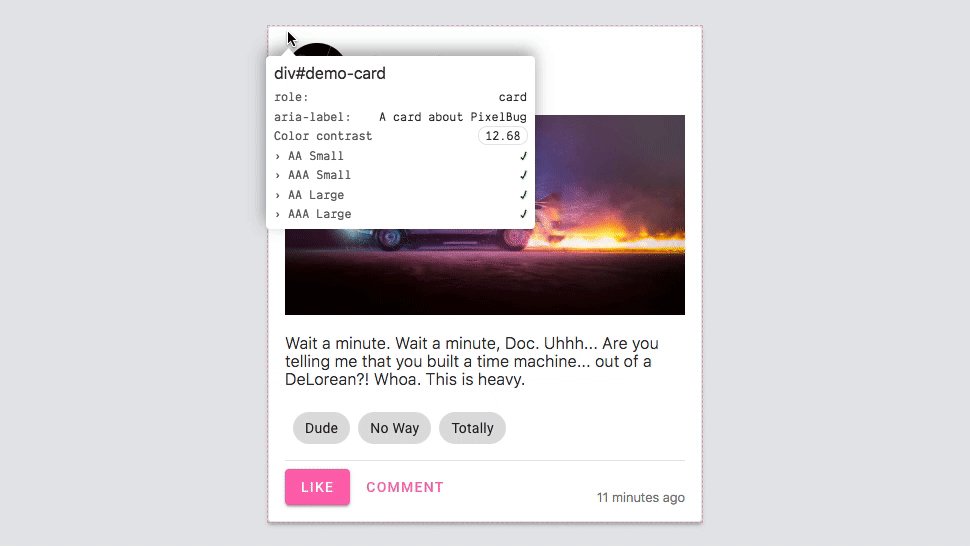
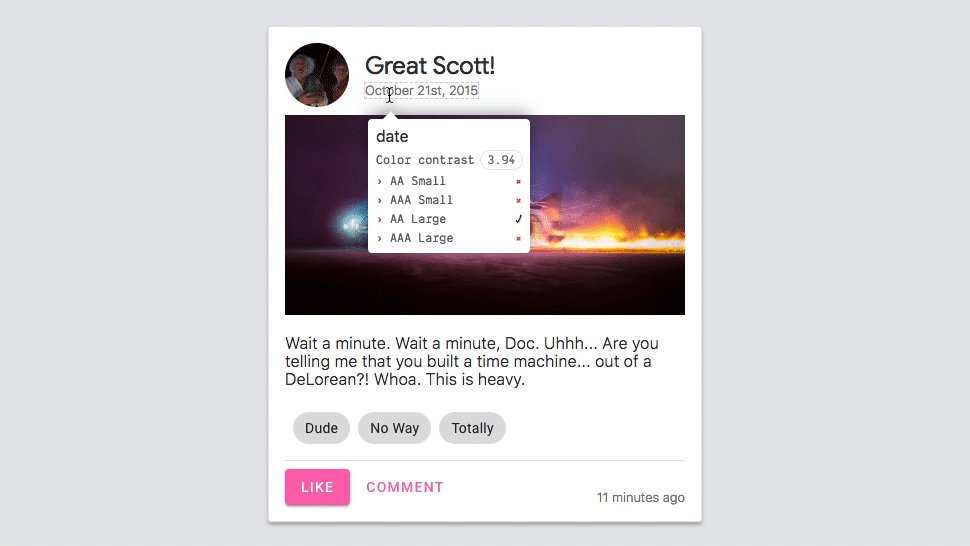
Accessibitily
Hiển thị các thuộc tính a11y ở góc nhìn người dùng
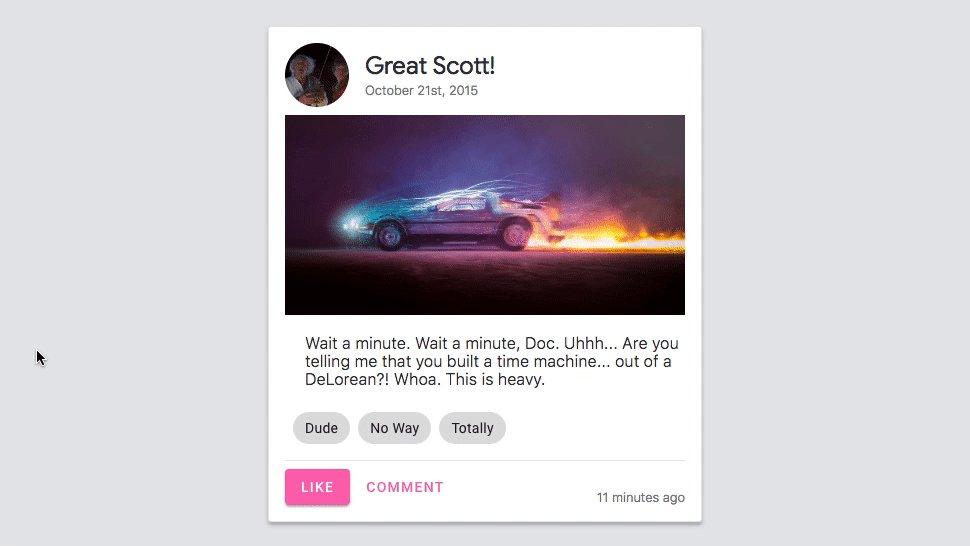
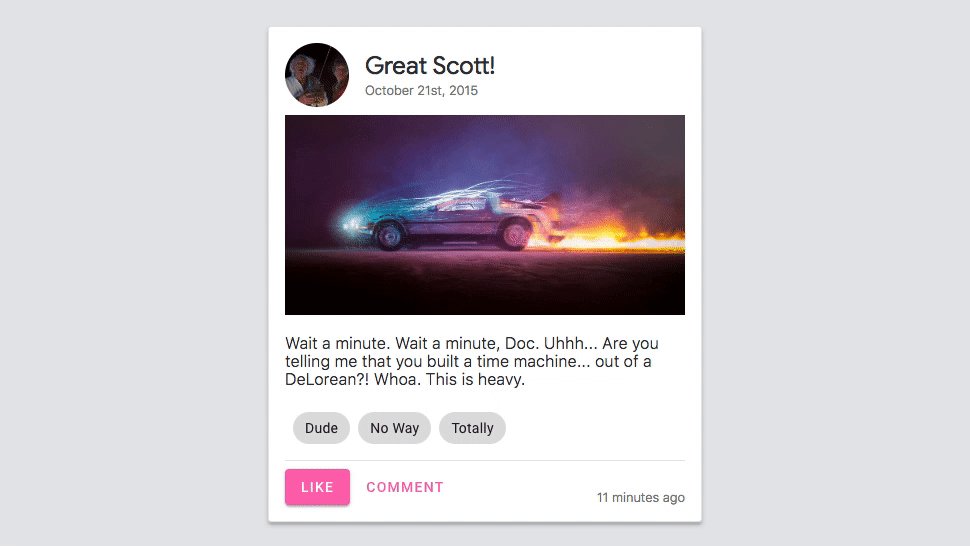
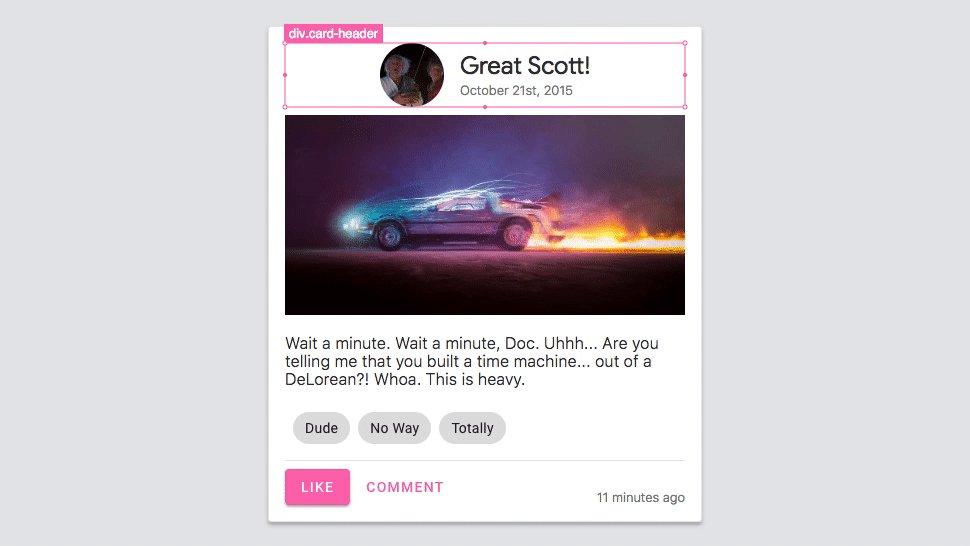
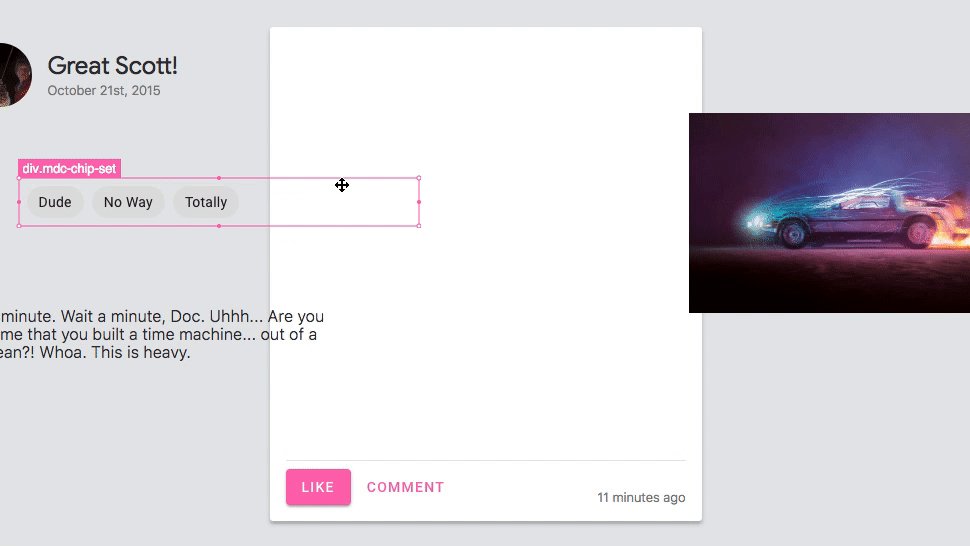
Move
Di chuyển các element vào trong hoặc ra khỏi container chứa nó hay xáo trộn nó trong đó.
Các phím tắt:
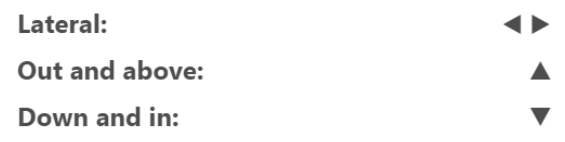
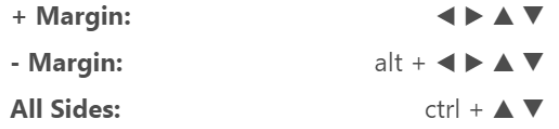
Margin
Tăng giảm margin của element theo 4 phía tương ứng với 4 phím mũi tên
Các phím tắt:
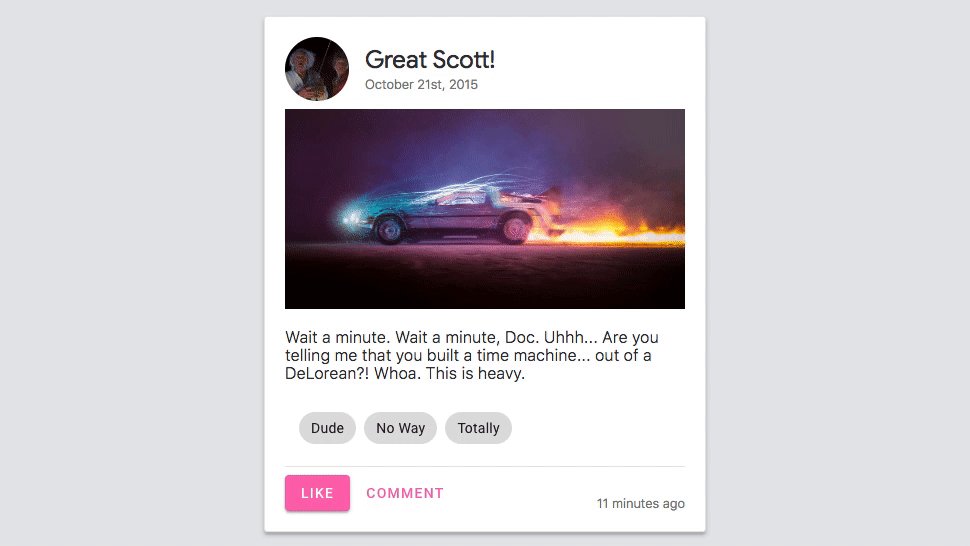
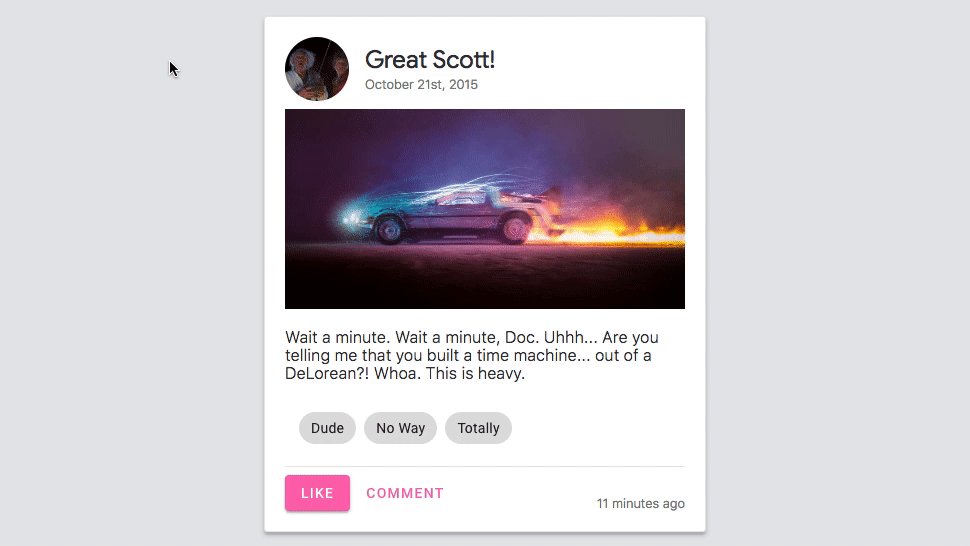
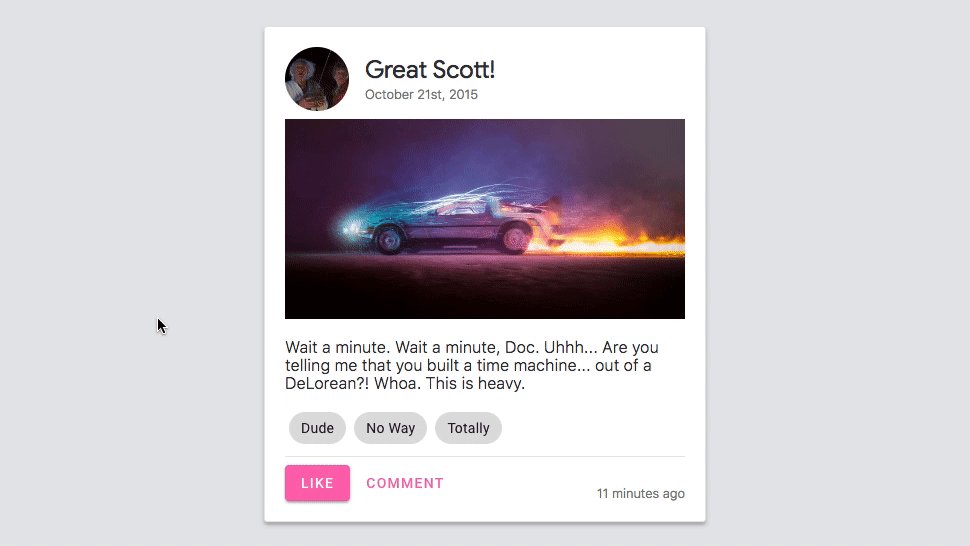
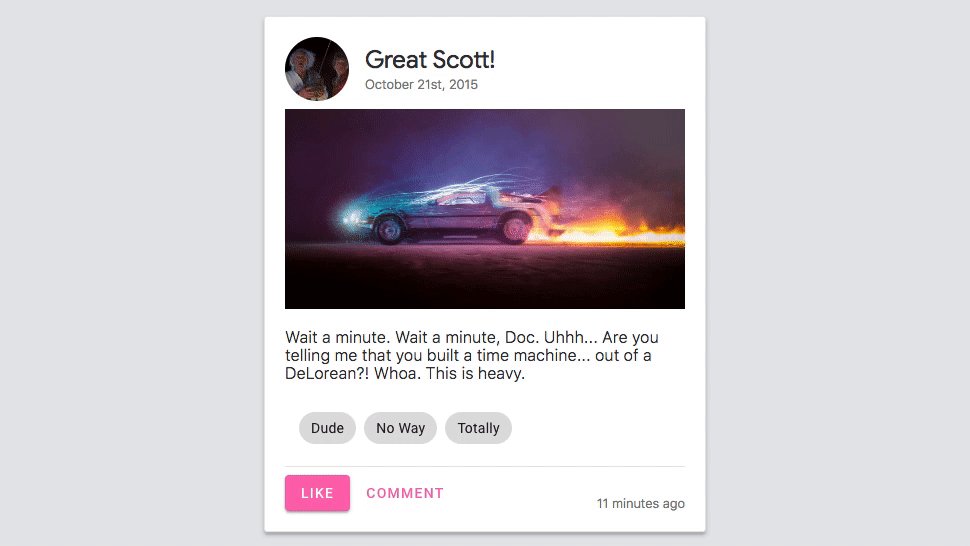
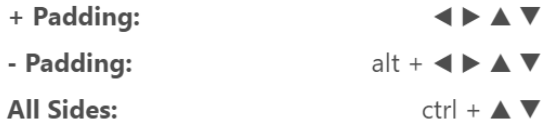
Padding
Tăng giảm padding của element theo 4 phía tương ứng với 4 phím mũi tên
Các phím tắt:
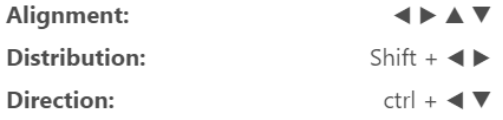
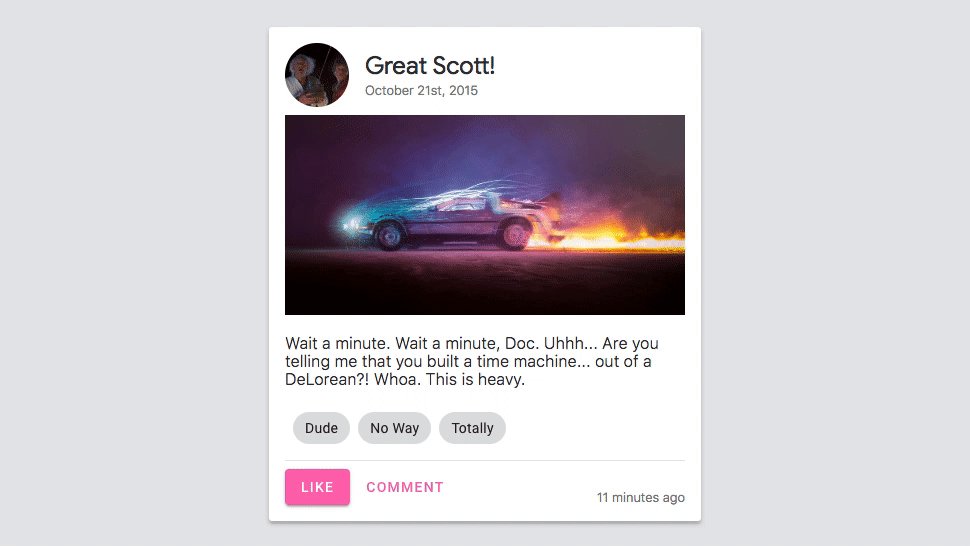
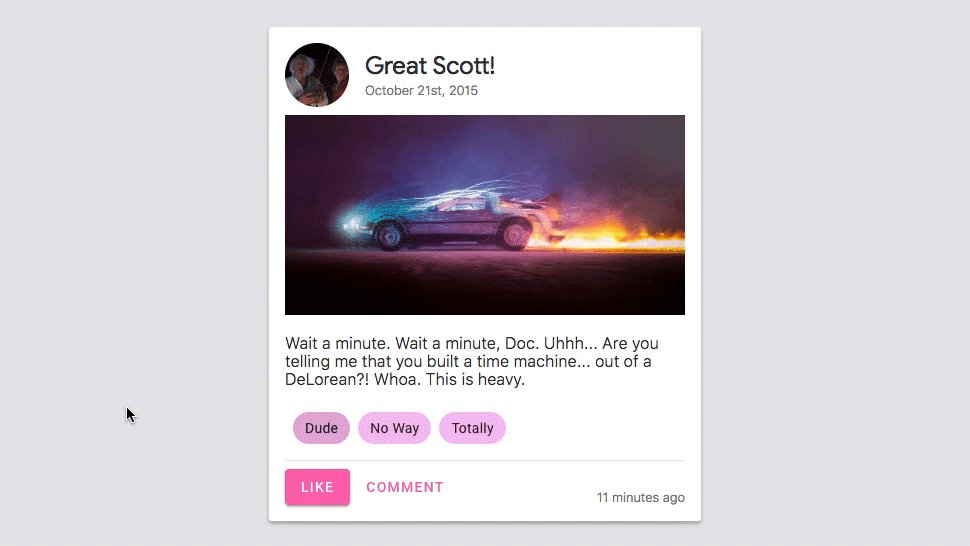
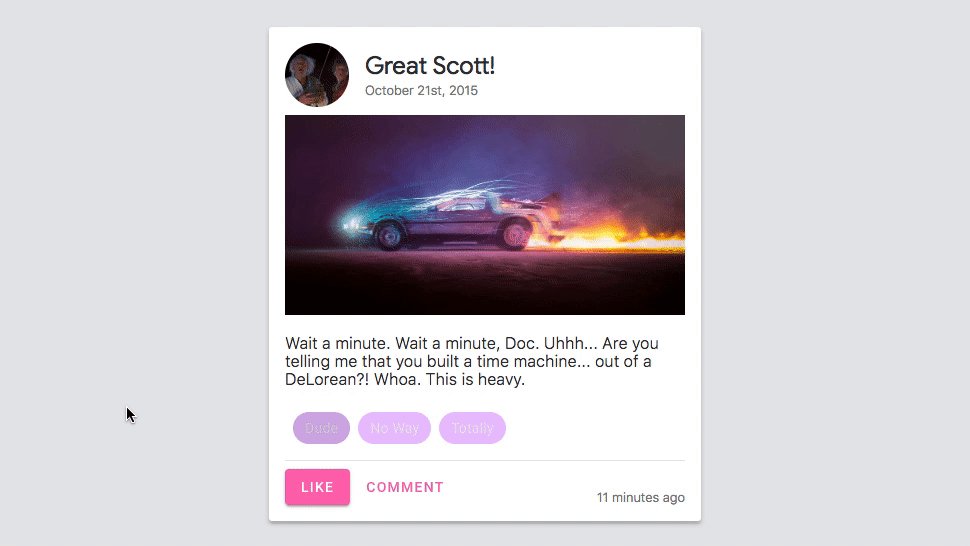
Flexbox Align
Nhấn giữ Shift để chọn các element muốn tạo hoặc sửa và căn gióng bằng các phím mũi tên.
Các phím tắt:
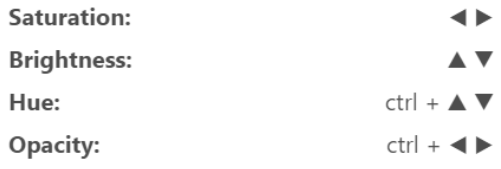
Hueshift
Chỉnh sửa màu, đồ sáng, độ mờ cho các element
Các phím tắt:
Shadow
Chỉnh bóng cho element
Các phím tắt:
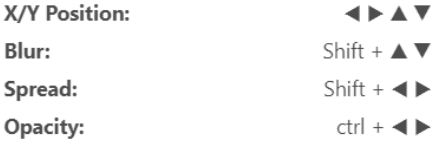
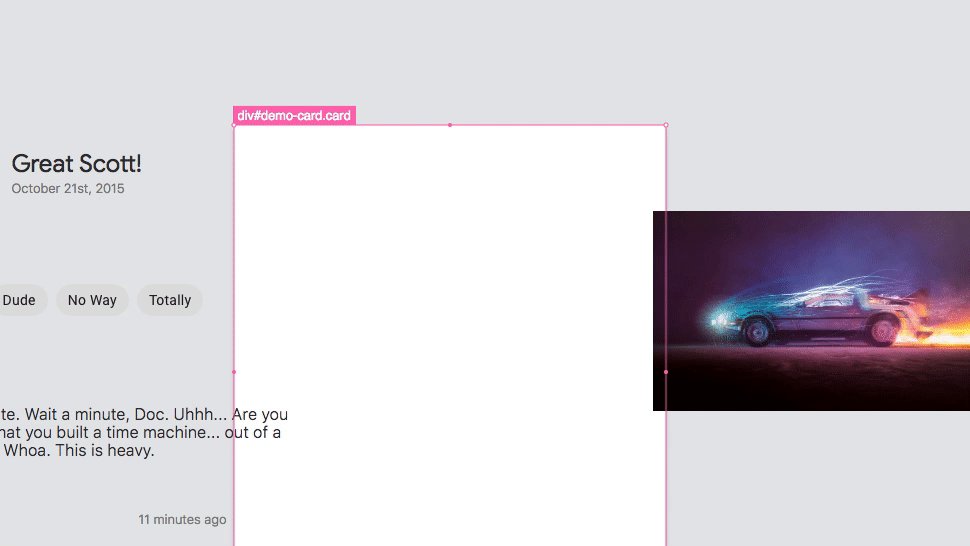
Position
Công cụ tuyệt vời dùng để di chuyển element đến bất cứ đâu bằng phím hay chuột.
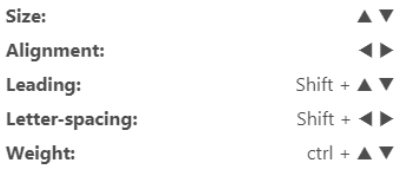
Font Styles
Dùng để thay đổi các thuộc tính của chữ như size, align, weight .v.v..
Các phím tắt:
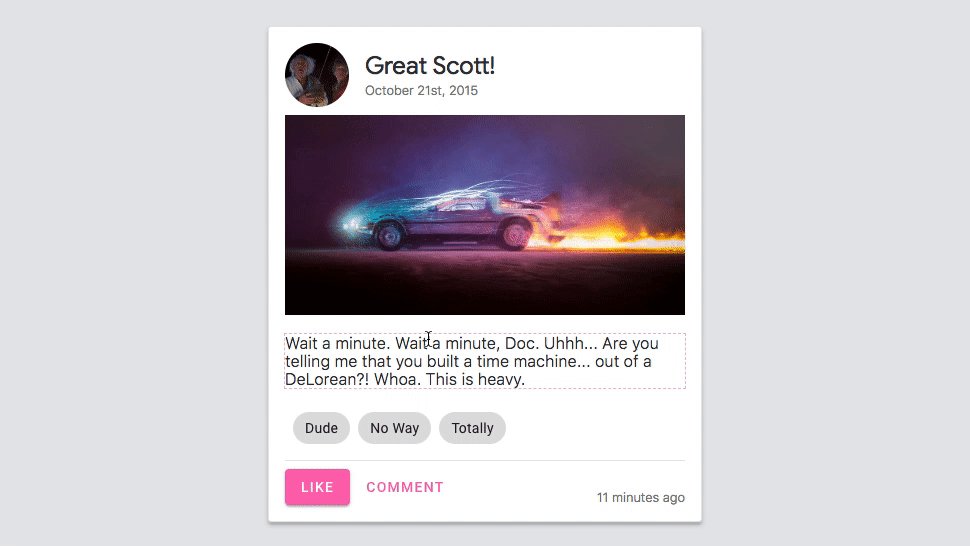
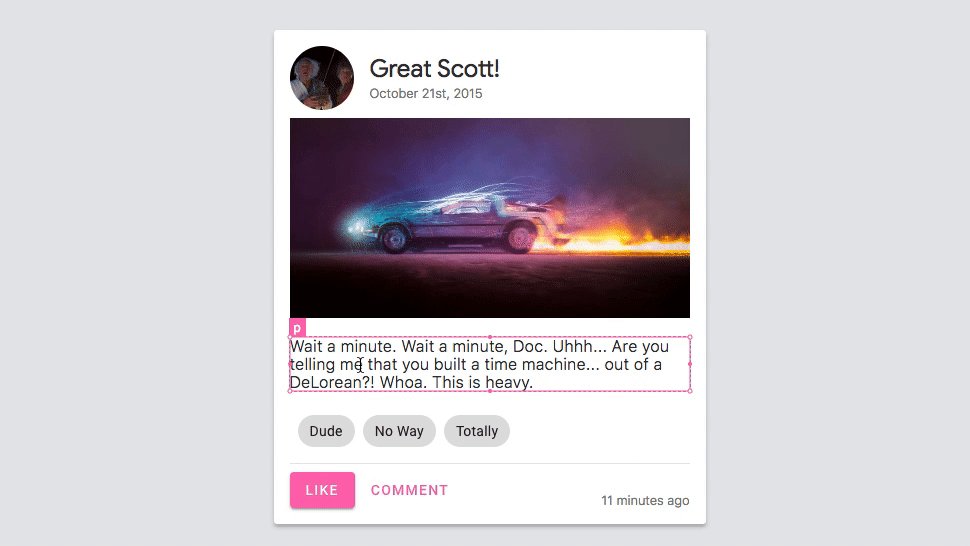
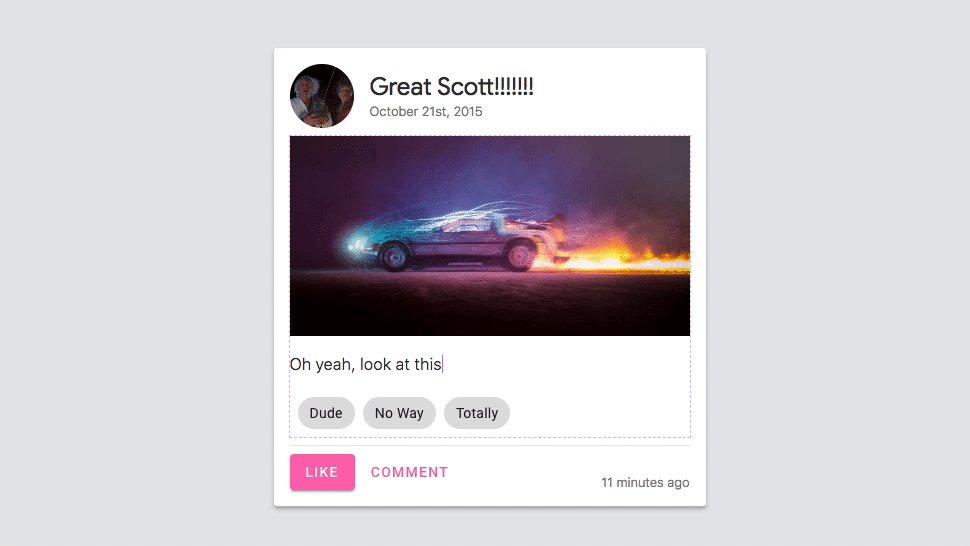
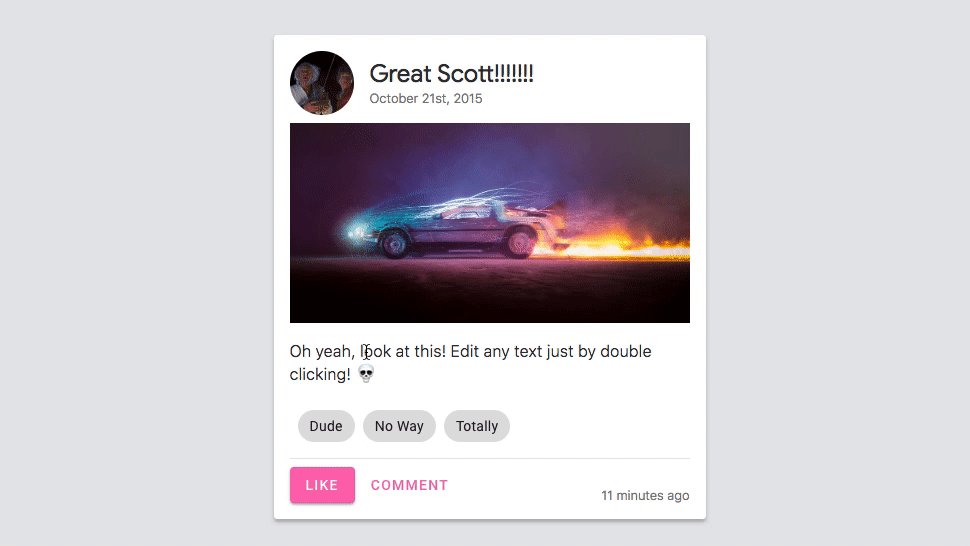
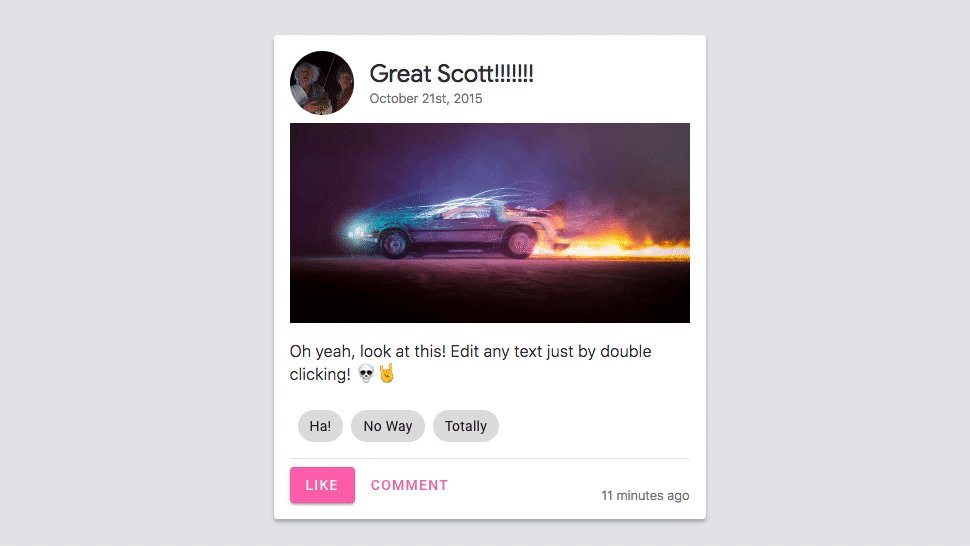
EditText
Double click để chỉnh sửa nội dung text.
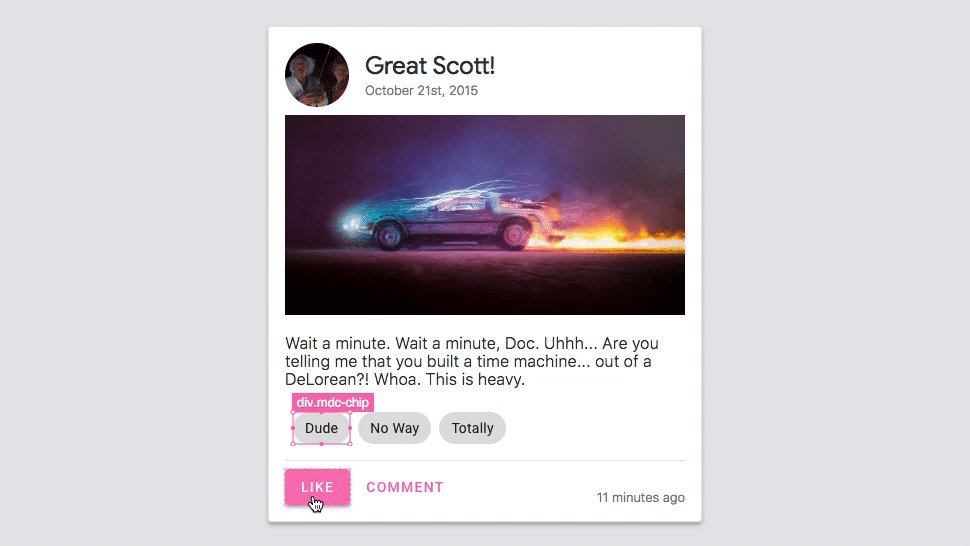
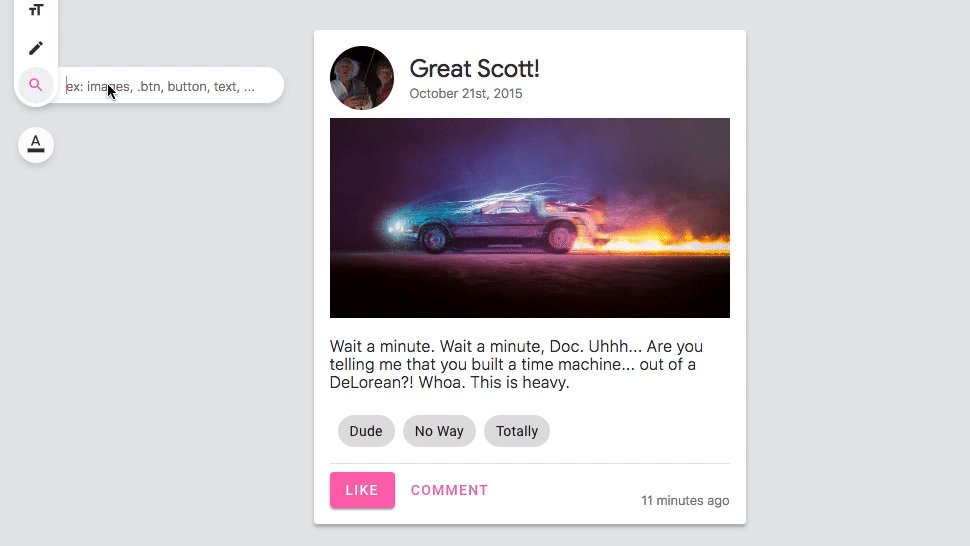
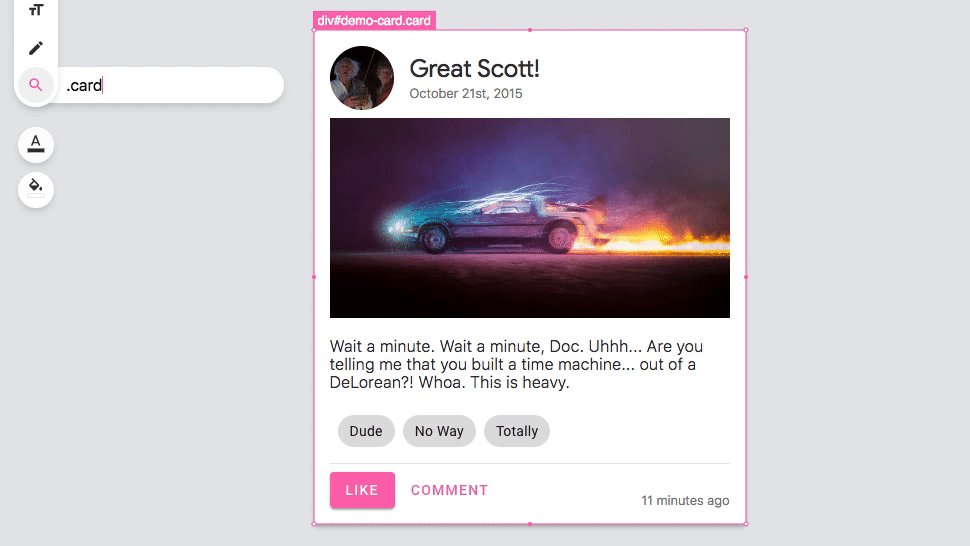
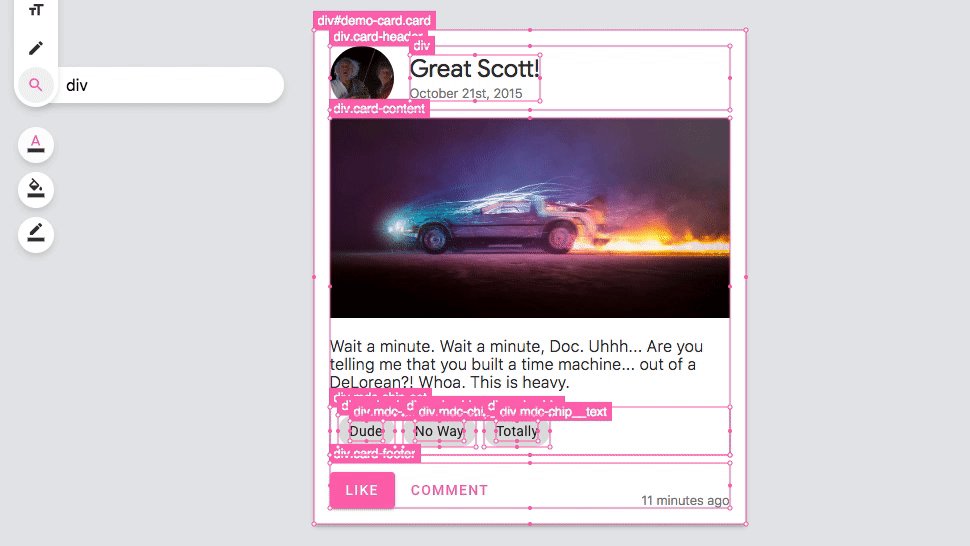
Search
Tìm kiếm một element theo id, class hoặc attribute
Một số thủ thuật nhỏ khi dùng VisBug
Copy/Paste style của element
Trên trang thì bạn có thể kế thừa style của một element cho element khác, Tuy nhiên nếu bạn muốn nhanh chóng nhìn xem các element cùng style ra sao thì phải tạo class và apply cho toàn bộ element. Trong word hoặc excel có một nút khá hay đó là giúp bê toàn bộ format trang trí cho 1 item sang item khác. VisBug có chức năng tương tự."Format Painter" Chúng ta chọn 1 element muốn copy style. Ấn . Sau đó chọn 1 element muốn paste và ấn là xong.Ctrl+Shift+C (MacOS thì ấn CMD+OPT+C)Ctrl+Shift+V
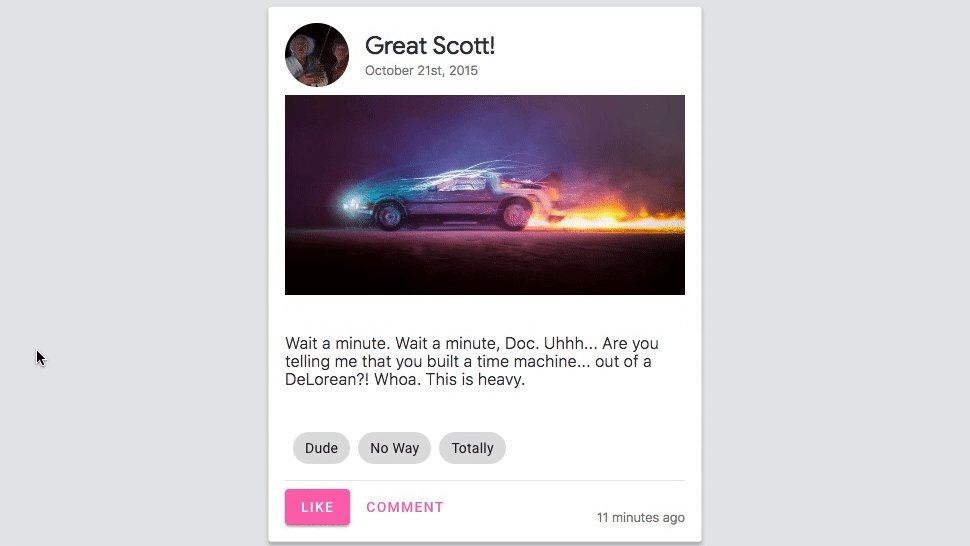
Xóa inline style của element
Với một element có viết đè nhiều style dạng inline ngày trong html. Điều này làm bạn khó xử lý khi thiết kế. Bạn hãy chọn element đó và ấn nhé.Alt+Delete
Chọn các element cha/con, anh/em bằng phím tắt
Bạn chọn 1 element và muốn chọn element bao quanh là cha của nó, mà không muốn mất công bật F12 để vào lục tìm, bạn có thể nhớ các phím tắt sau đây cho nhanh nhé:
| Muốn chọn | Ấn |
|---|---|
| Chọn element tiếp theo (Next Sibling) | tab |
| Chọn element nằm ngay trước (Previous Sibling) | shift+tab |
| Nhảy vào Div hiện tại và chọn ngay element đầu tiên | enter |
| Nhảy ra khỏi Div hiện tại và chọn ngay element đầu tiên | shift+enter |
Tham khảo các phím tắt VisBug tại Đây
Tổng kết
Chúc các bạn nhanh chóng thành thạo Visbug để có một công việc dễ dàng
Các bình luận