Code chống copy nội dung bài viết và chống click chuột phải
Ngăn thao tác quét bài viết là cách chống copy đơn giản nhưng khá hiệu quả. Tuy nó không chống lại được các đối tượng sao chép có chuyên môn về công nghệ thông tin, nhưng với các đối tượng copy thông thường thì rất hữu hiệu.

[php]<style>
body{
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
</style>
<script type="text/JavaScript">
function killCopy(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=killCopy
document.onclick=reEnable
}
</script> [/php]
Dưới đây là ảnh chụp màn hình cho bạn dễ quan sát hơn vị trí cần cho đoạn code trên:
 |
| Đoạn code phải ở sau thẻ mở <head> và ở trước thẻ đóng </head> |
Nếu bạn muốn chống thêm cả thao tác chuột phải (hạn chế tình trạng sao chép ảnh và văn bản), thì đây là đoạn code… Vị trí thì vẫn thế, bạn cứ để nó trước thẻ đóng </head>
[php]<script type="text/JavaScript">
var message="NoRightClicking"; function defeatIE() {if (document.all) {(message);return false;}} function defeatNS(e) {if (document.layers||(document.getElementById&&!document.all)) { if (e.which==2||e.which==3) {(message);return false;}}} if (document.layers) {document.captureEvents(Event.MOUSEDOWN);document.onmousedown=defeatNS;} else{document.onmouseup=defeatNS;document.oncontextmenu=defeatIE;} document.oncontextmenu=new Function("return false")
</script>[/php]
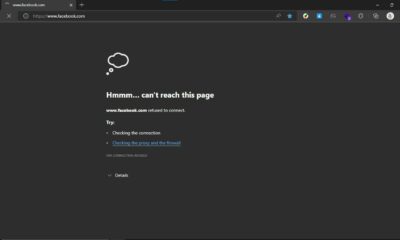
Và đây là kết quả thực hiện demo trên trang ở liên kết này, bạn sẽ thấy bạn không thể quét được nội dung, cũng như không thể chuột phải để lưu các ảnh động banner ở trang chủ của website trên.
Phần dưới đây mình sẽ giải thích ý nghĩa những dòng code trong bài, nếu bạn không phải là dân công nghệ thông tin thì không cần đọc cho đỡ nhức đầu, đưa các đoạn code trên vào trước thẻ </head> là bạn chống hành vi copy được rồi…
body{
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
</style>[/css]
Ở trên là đoạn CSS3 chống copy, -webkit, -moz, -ms, -o là để tương thích với các trình duyệt khác nhau, vì là CSS3 nên nếu trình duyệt nào chưa hỗ trợ đầy đủ thì nó không hoạt động, nghĩa là đối tượng vẫn copy được! Do vậy ta mới cần thêm JavaScript – cái này thì hoạt động tốt trên hầu hết trình duyệt. Tuy nhiên JavaScript lại có điểm yếu là đối tượng có thể chủ động tắt JavaScript của trình duyệt để copy… Và đó là lý do ta nên kết hợp cả hai, vì CSS thì đối tượng lại không thể tự tắt. Phối hợp cả 2 làm cho chúng bù lấp các điểm yếu của nhau.
Bổ sung thêm cách thứ 2:
[php]<!—Code chong click chuot phai – kenh76.vn—>
<script type="text/javascript">
function mousedwn(e) {
try { if (event.button == 2||event.button == 3) return false; }
catch (e) { if (e.which == 3) return false; }
}
document.oncontextmenu = function() { return false; }
document.ondragstart = function() { return false; }
document.onmousedown = mousedwn;
</script>
<!—Code chong click chuot phai – kenh76.vn—>
<!—Code chong copy – kenh76.vn—>
<script type="text/javascript">
document.ondragstart = function(){return false;};
</script>
<style type="text/css">
*:not(input,textarea) {
-webkit-touch-callout: none;
-webkit-user-select: none;
}
img {
-webkit-touch-callout: none;
-webkit-user-select: none;
}
</style>
<script type=’text/javascript’>
window.addEventListener("keydown",function (e) {
if (e.ctrlKey && (e.which == 65 || e.which == 67 || e.which == 85 || e.which == 80)) {
e.preventDefault();
}
})
document.keypress = function(e) {
if (e.ctrlKey && (e.which == 65 || e.which == 67 || e.which == 85 || e.which == 80)) {
}
return false;
};
</script>
<!—Code chong copy – kenh76.vn—>[/php]
Các bình luận