Cùng chuyên mục Thủ thuật Website
-
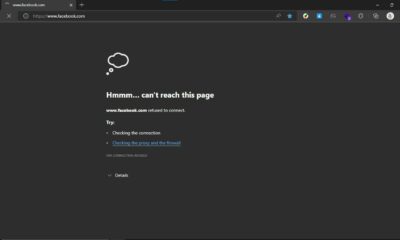
Chia sẻ Chặn website bất kỳ bằng File Hosts trên Windows đơn giảnBởi Đỗ Đình Tuyển
Thời đại Internet phát triển, mọi người khi sử dụng máy tính lướt web đều có...
-
Thủ thuật Website Link4M là gì? Rút gọn link kiếm tiền Link4M.com có uy tín không?Bởi admin
Việc rút gọn link để kiếm tiền chúng ta thường thấy rất nhiều phải không nào....
-
Thủ thuật Website Top 8 trang rút gọn link kiếm tiền online tốt nhất 2023Bởi admin
Như bạn đã biết rút gọn link là một hình thức kiếm tiền online đơn giản,...
-
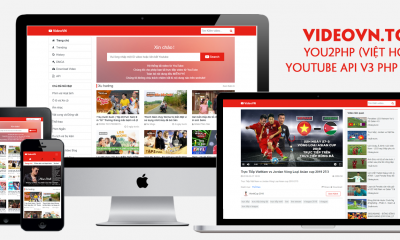
Thủ thuật Website Share code Youtube API V3 PHP Script – YouTube Clone ScriptBởi admin
Mục lục bài viếtTreo câu đối 2 bên Sidebar blog/websiteSource trang trí tổng hợp cho Blog/WebsiteHiệu...
-
Thủ thuật Website Google Sandbox là gì? Cách gỡ Sandbox Google nhanh chóngBởi admin
Cách thoát khỏi Sandbox của Google (hình phạt của Google) nhanh chóng. Google Sandbox là một...
-
Thủ thuật Website Cách thêm file ads.txt vào Blogger/Blogspot/WordPress Blog Google AdsenseBởi admin
Mục lục bài viếtTreo câu đối 2 bên Sidebar blog/websiteSource trang trí tổng hợp cho Blog/WebsiteHiệu...
-
Thủ thuật Website Hướng dẫn tạo website Google Doanh Nghiệp trên Business.siteBởi admin
Như các bạn đã biết, Google vừa chính thức cung cấp thêm một dịch vụ tạo...
-
Thủ thuật Website 123LINK – Rút gọn link kiếm tiền uy tín giá cao của Việt NamBởi admin
Mục lục bài viếtTreo câu đối 2 bên Sidebar blog/websiteSource trang trí tổng hợp cho Blog/WebsiteHiệu...
-
Thủ thuật Website Các trang rút gọn link kiếm tiền uy tín nhất 2018 nên tham giaBởi admin
Khi tham gia kiếm tiền online ở bất cứ hình thức nào thì Kenh76.vn vẫn sẽ...
-
Thủ thuật Website Cách SEO Top 1 Google hiệu quả nhất 2018 – cách đưa từ khóa lên top googleBởi admin
Mục lục bài viếtTreo câu đối 2 bên Sidebar blog/websiteSource trang trí tổng hợp cho Blog/WebsiteHiệu...
Bài viết mới

Phần mềm
Download DriverMax Pro 15.11.0.7 Full – Tự động cập nhật driver
Phần mềm
Download TransMac 14.6 Full – Phần mềm mở file dmg trong Windows































1 bình luận